Visual templates for organizing and managing your company files and folders to work efficiently
- Pre-plan your cloud drives and filing systems to organize documents
- Create a clear definition for everyone to organize files and folders
- Develop an effective naming convention for your files
- Design a structure to enable easy location and retrieval of files
Sample Folder Structure Folder Templates. Once you start analyzing how you work with files and folders, you may notice that you have certain folders and subfolders that you use over and over. This is especially true for financial documents, client work, and project work. It can be very helpful to pre-create a folder template with the structure. Graphically displays the folder structure of a drive or path. TREE drive:path /F /A /F Display the names of the files in each folder. /A Use ASCII instead of extended characters. Tree command without any parameters will display the structure of the current folder. Here is the output of current folder including the files. I know this is an old thread, but hopefully someone can help. Due to some stupid mistakes (involving trying to clean up my itunes library on the folder level and some NAS backup issues), my itunes folder structure on my mac mini is completely messed up. All the songs are still on my mac mini, as I can find them in Spotlight. Create a diagram for organizing folders using a Creately folder structure template. Create a folder for each category of document and then make subfolders for each aspect of that category. Create an ‘uncategorized’ folder to place the files that don’t fit into any other folder.

Work Breakdown Structure Template for a Company Project
Creately helps you do this with
Guide and Best Practices
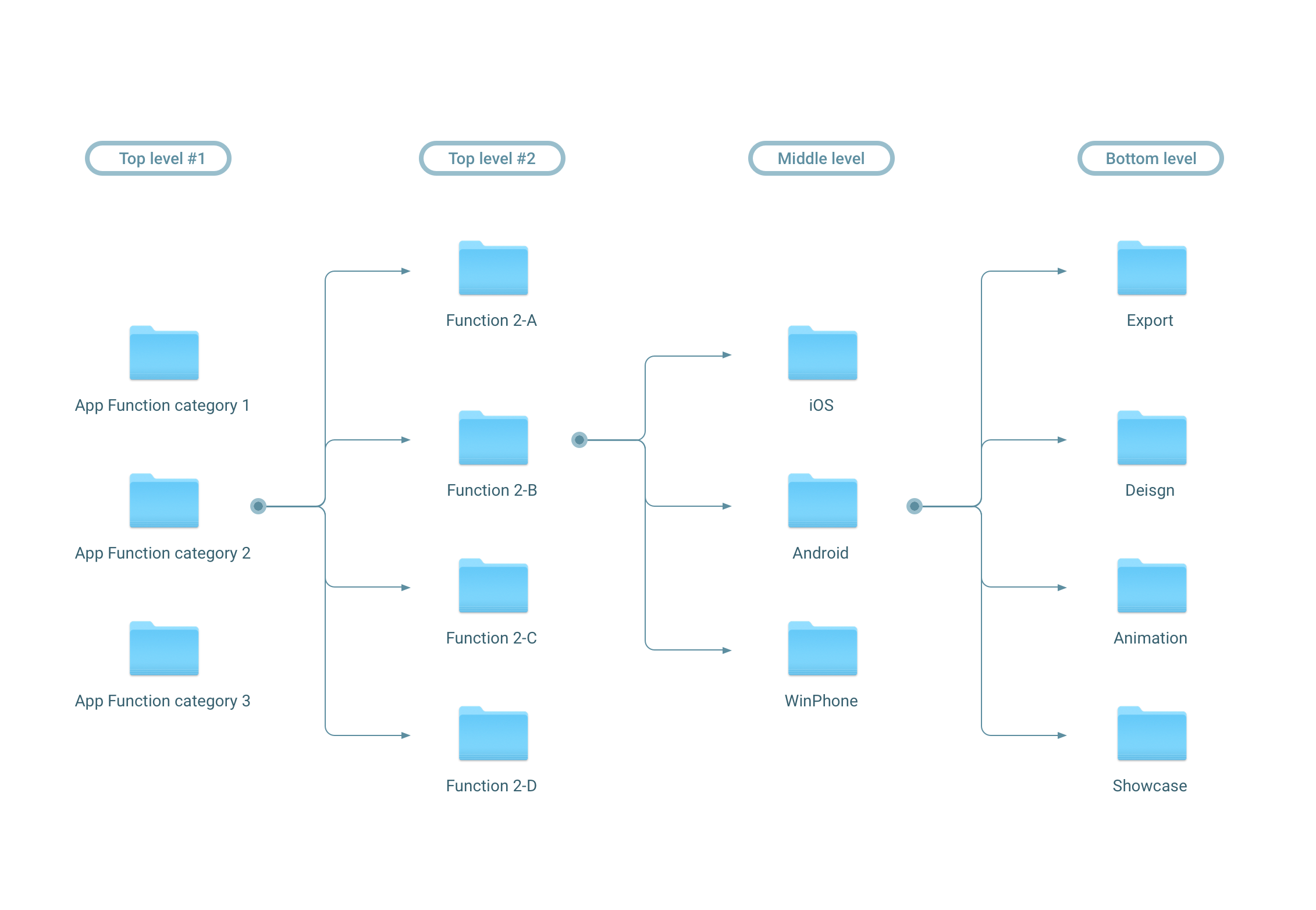
Folder structure template is a graphical representation of how the files are organized inside folders within your shared cloud drives like Google Drive, Dropbox, Box, OneDrive or your internal file servers.
How to create a folder structure diagram

- Define your requirements based on your company needs. Decide how you want your files to be organized; whether project wise, year-wise, or function wise?
- Identify files that get created as part of business processes and files that are used for references (like company registration documents).
- Create a diagram for organizing folders using a Creately folder structure template.
- Create a folder for each category of document and then make subfolders for each aspect of that category.
- Create an ‘uncategorized’ folder to place the files that don’t fit into any other folder.
- Color-code the different folders on the diagram so it makes it easier for anyone to understand the folder hierarchy.
- Identify ownership and sharing rules for different folders. Use color codes to map roles to folders. Some folders may be shared across the company and some may be personal while others may have departmental or role level access.
- Get your IT team and management to sign off and adjust the planned structure by inviting them to collaborate on the diagram.
- Download your diagrams as SVGs or in print-ready formats or share them with others so they can quickly access and edit them.
More templates and visual ideas for organizational file management
Works with the tools you love
Thoughtfully designed integrations with the platforms you use every day
You can choose from icon, list, column, or Cover Flow view. In Cover Flow view, the browser is split horizontally into two sections. The top section is a graphical view of each item, such as folder icons or a preview of the first page of a document. The bottom section is a list view of the items.
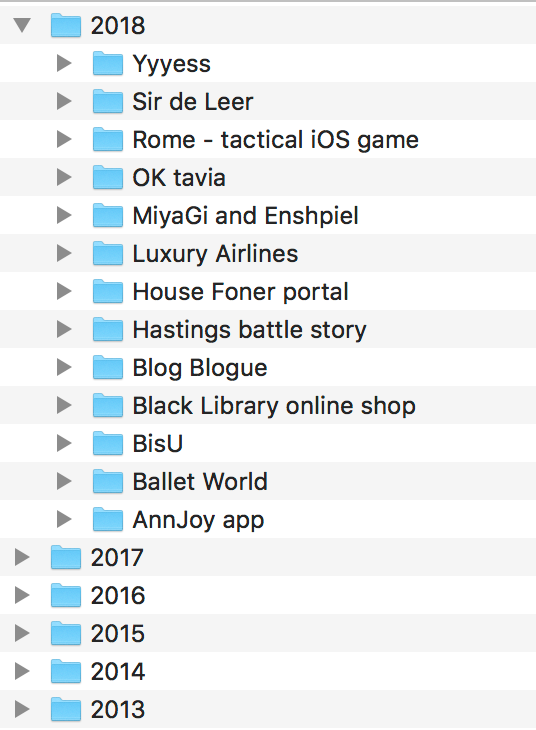
Folder Structure Examples
To move down the list of items in the sidebar, press VO-Down Arrow. When you hear the item you want, jump to it in the view browser; you can interact with it.To jump, press VO-J. If you’re using VoiceOver gestures, keep a finger on the trackpad and press the Control key.
Icon view: Use the arrow keys to move to the item you want.
Windows Folder Structure
List view: To move down the list rows, press VO-Down Arrow. To expand and collapse a folder, press VO-. To move the VoiceOver cursor across a row and hear information about an item, press VO-Right Arrow. Or press VO-R to hear the entire row read at once.

Column view: To move down the list until you find the folder or file you want, use the Down Arrow key. To move into subfolders, press the Right Arrow key.
Cover Flow view: To flip through the items in the top section and move automatically through the corresponding list rows in the bottom section, press the Left Arrow or Right Arrow key.
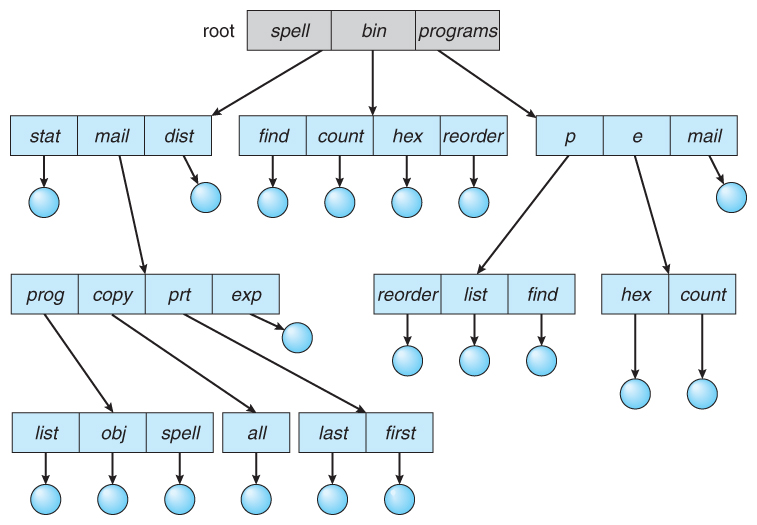
Data Structure Diagram
When you find the file or folder you want to open, use the Finder shortcut Command-O or Command-Down Arrow to open it.Document Folder Structure Diagram
VoiceOver announces when you have selected an alias or a file or folder you don’t have permission to open.